WebAgent – Expanda as funcionalidades do WebApp
Preparamos um material completo para que você adeque o Protheus para esta atualização.
Para Download Informe seu e-mail aqui e receba totalmente grátis!
A nova versão do WebApp e WebAgent veio para levar o Protheus a outro nível por meio de uso através dos navegadores. Nesse artigo, falaremos sobre essas ferramentas. Vamos lá?
O que é o WebApp e WebAgent?
Geralmente, o Protheus é utilizado a partir do SmartClient. Entretanto, o Protheus também tem uma interface que pode ser acessada pelo navegador, através do WebApp.
Isso não é uma novidade, mas recentemente foi lançada junto com o Release 12.1.2210 uma nova ferramenta para expandir as funcionalidades do WebApp, que é o WebAgent.


Como configurar o WebApp?
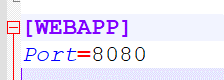
- Insira as seguintes cláusulas no Appserver.ini:

Você poderá escolher a porta de sua preferência.
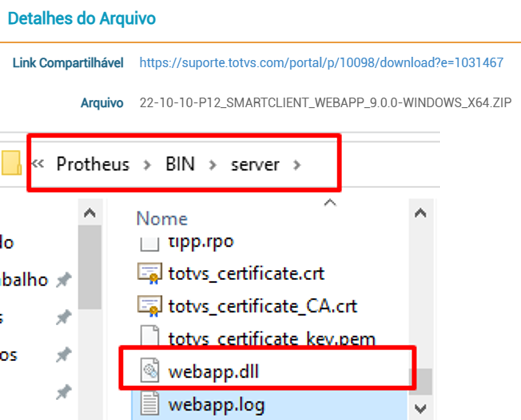
2. Faça o download do arquivo webapp.dll e insira-o na pasta do server:

3. Reinicie o server

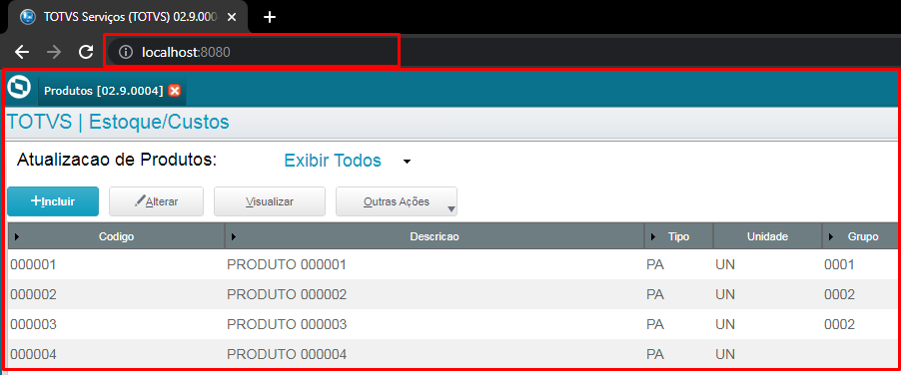
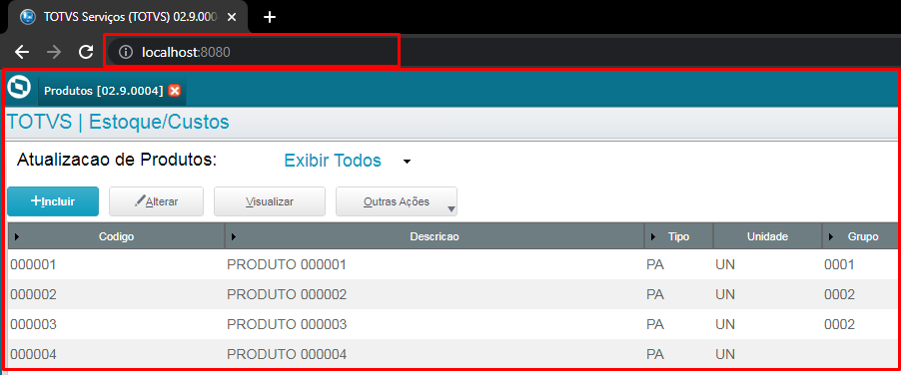
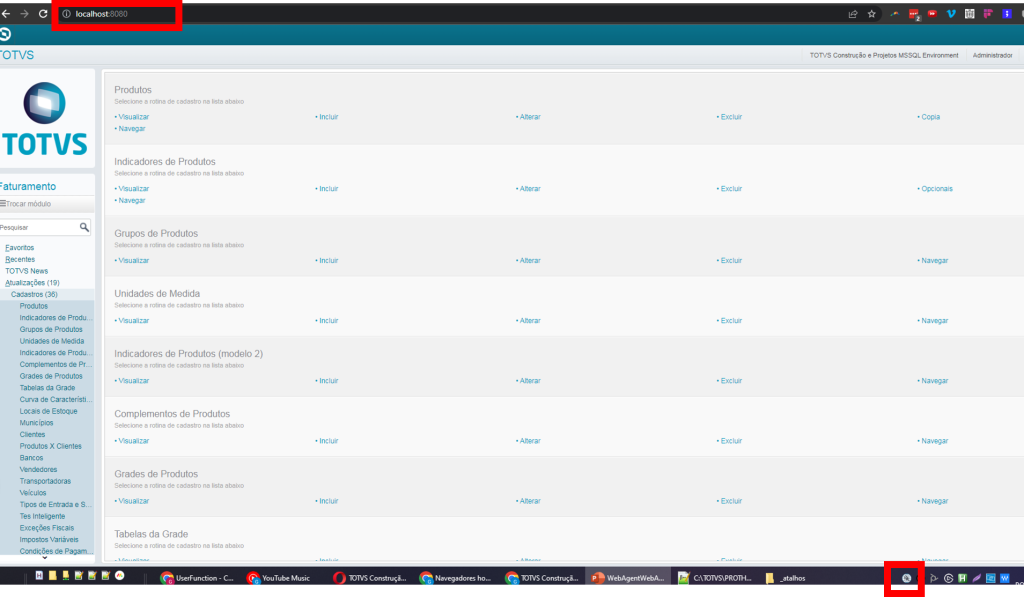
4. Acesse o Protheus pelo WebApp:

O que mudou no WebApp?
Embora o WebApp não seja uma novidade, o release 12.1.2210 trouxe algumas novidades para a funcionalidade.
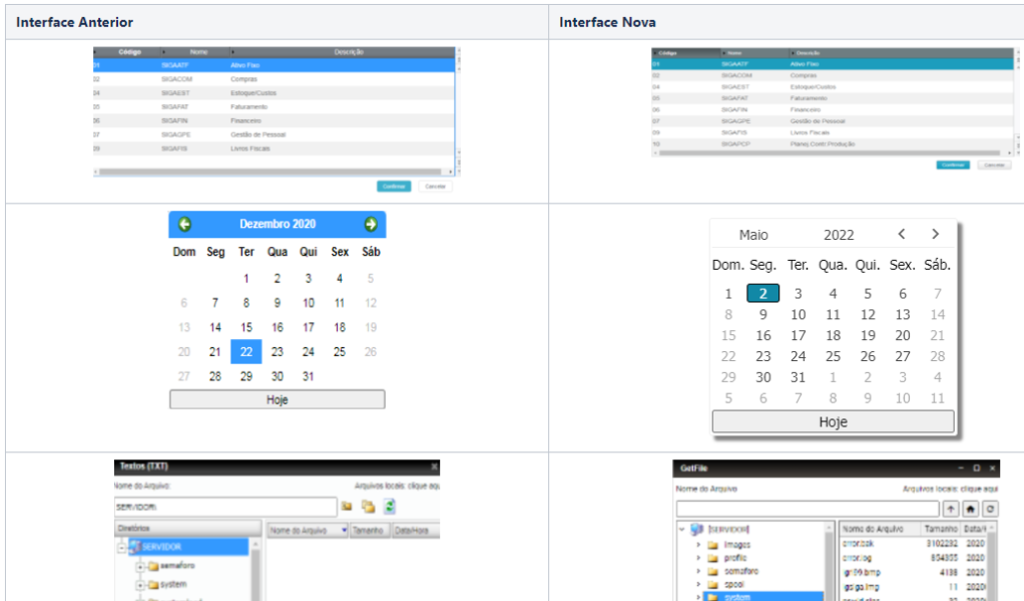
Uma dessas novidades é a interface. Abaixo, veja como era e como ficou a interface:

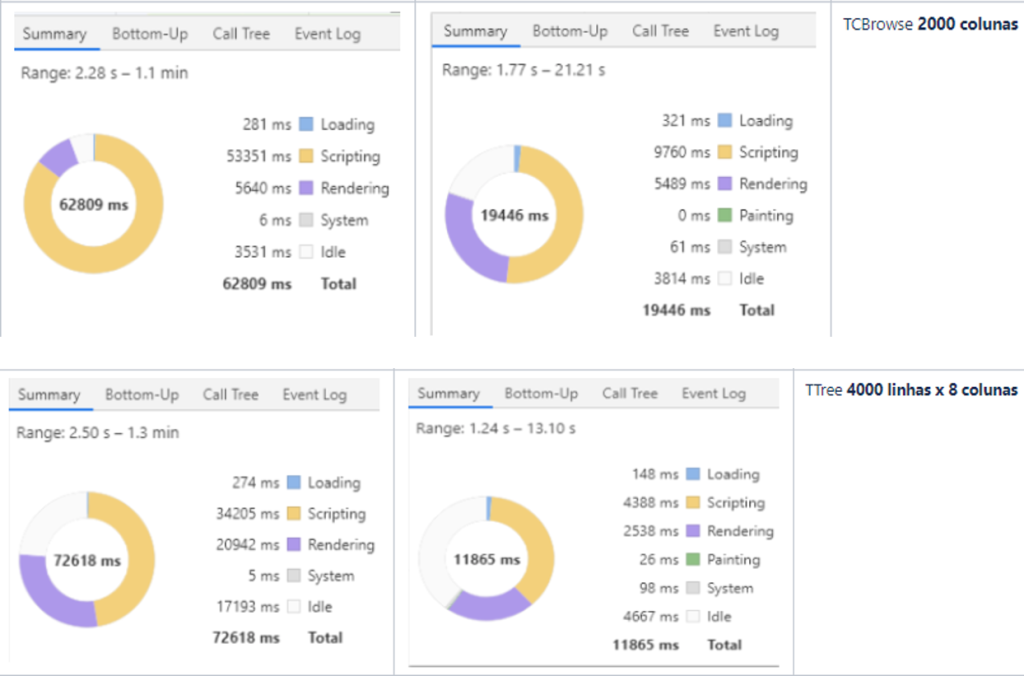
Além da questão do design, houve um grande ganho na performance do WebApp. Veja comparação abaixo:

Você pode acompanhar essas mudanças de interface e na performance no vídeo do início do artigo.
Mesmo tendo sido disponibilizada nativamente na release 12.1.2210, esta versão do WebApp pode ser utilizada na release 12.1.33, desde que você esteja no Harpia ou com a lib 20221010 ou superior, de acordo com a TOTVS.

Quais as vantagens de utilizar o WebAgent?
Como mostramos, o WebApp por si só está bastante funcional e com performance otimizada. Então, por que utilizar o WebAgent? Listamos abaixo alguns pontos:
- O navegador é limitado, não conseguindo executar muitas atividades que o Protheus precisa, como:
- Ler arquivos
- Abrir DLL
- Integração com o Office
O WebAgent funciona justamente para fazer uma conexão com o WebApp e ajudar nas atividades que o navegador não é capaz de executar.
Ele se trata de um executável instalado em sua máquina que se comunica com o navegador.

Preparamos um material completo para que você adeque o Protheus para esta atualização.
Para Download Informe seu e-mail aqui e receba totalmente grátis!
Como configurar o WebAgent no server?
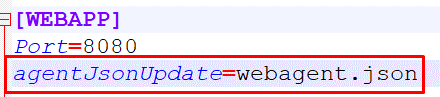
- Insira a seguinte cláusula no Appserver.ini:

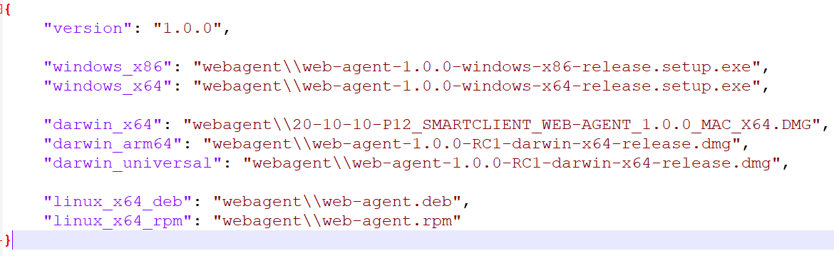
2. webAgent.json

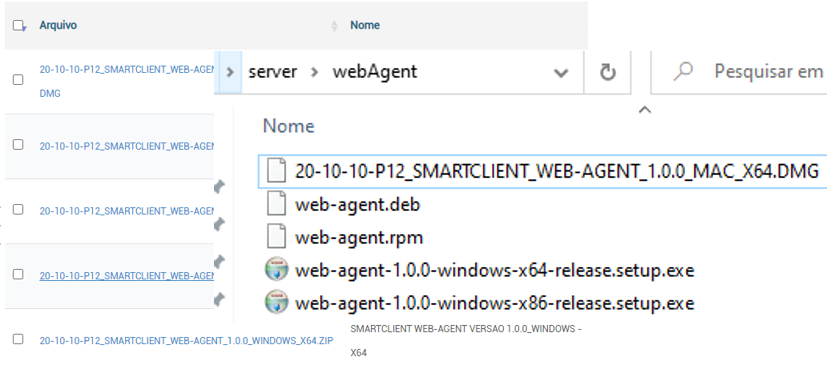
3. Copiar instaladores

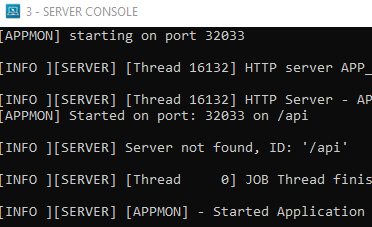
4. Reiniciar o server

Como instalar o WebAgent no Client?
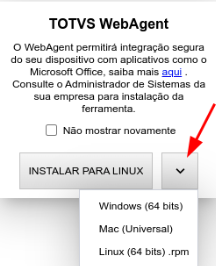
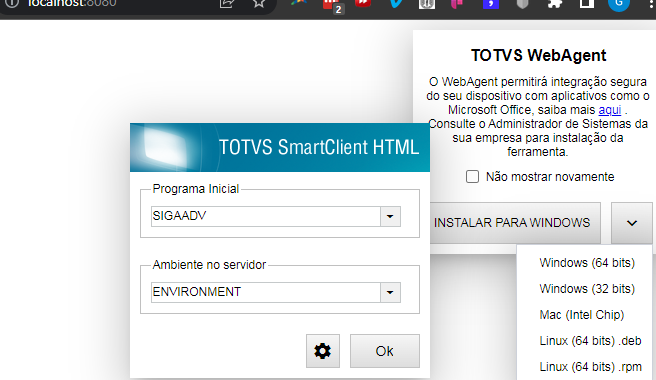
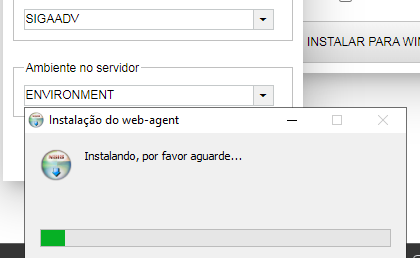
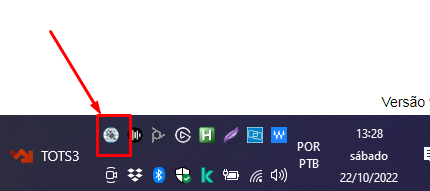
Após fazer as configurações e você acessar o Protheus pelo navegador, o WebApp irá mostrar uma sugestão de instalação do WebAgent. Basta escolher o seu sistema operacional e clicar em instalar. Em seguida, o computador fará a instalação e o WebAgent ficará disponível em sua bandeja da área de trabalho. Veja os passos nas imagens abaixo:



Preparamos um material completo para que você adeque o Protheus para esta atualização.
Para Download Informe seu e-mail aqui e receba totalmente grátis!
Confira o vídeo para visualizar como as ferramentas funcionam na prática.
Este é um documento vivo e está sempre em atualização. Se faltou algo, não deixe de comentar no final do artigo ou entre em contato clicando aqui.